
以下のような記事が公開されていたので、今回はGoogle Analyticsでパソコンとモバイル(スマートフォン)の閲覧比率を確認する方法について触れたいと思います。
ところで、Google Analytics入れてます?
ウェブサイトを運用していく上では、客観的なデータの確認は欠かせません。繰り返しになりますが、ウェブサイトを作ったらアクセス解析を1個配置しておきましょう。
パソコン閲覧者とモバイル閲覧者の比率
Google Analyticsは多機能で便利なのですが、多機能がゆえに、見たいデータがどうしたら表示できるのかすぐには分かりにくいことも多いです。
以下で紹介するとりあえずパソコンとモバイルの比率を表示させる手順も、知ってみれば「それだけ?」という簡単さです。
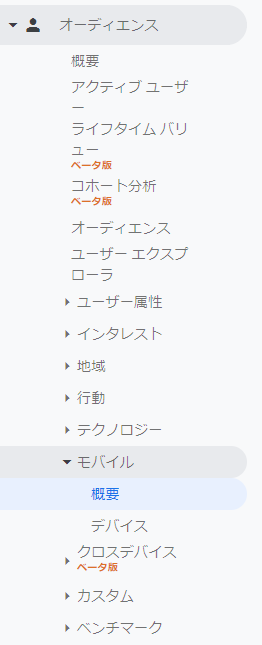
1.左側のメニューから「オーディエンス」「モバイル」「概要」をクリック

Google Analyticsの左側に並ぶメニューから、ユーザー > モバイル > サマリー オーディエンス > モバイル > 概要 を選択します。手順はこれだけなのですが、そのままだと表示がわかりにくいので円グラフに変えます。
2.円グラフへの変更
右側に並ぶグラフボタンの中から、円グラフのアイコンボタンをクリックします。これでひと目でわかりやすい円グラフに変更されました。

士業事務所のウェブサイトのうち、取扱業務が対企業となりやすい業務(BtoB的な業務)は上記画像のように、現状でもデスクトップ(青色の部分)が多数を占めているのではないかと思います。
上のようにパソコン比率が高い場合でも、約3割の人はモバイル(スマホ)で閲覧していますから、スマホ対策を行うのも反応率(CVR)改善の施策としては取り入れたいところです。
対個人向け業務のモバイル比率
一方、業務内容が対個人向けのもの(BtoC的な業務)は、スマホ比率が50%を超えてくることも多く、場合によっては7割以上がスマホということもあります。

上のように、モバイル(スマホ)が半数を超えているウェブサイトでは、早急にスマホ対策を行うべきです。もし現状、パソコンからの閲覧にしか対応していないとしたら、電話相談以前の段階で、スマホ対策を行っている競合事務所に競り負けている可能性が十分考えられます。
パソコンからスマートフォンでの表示画面を確認する
スマートフォンで閲覧した場合にウェブサイトがどのように表示されるか、最終的にはスマートフォン自体で確認したほうが確実ですが、ちょっとした修正ごとにスマートフォンに持ち替えて確認するのも面倒です。
そこで、見栄えの修正後の確認などは、ブラウザChromeのデベロッパーツールを使って、パソコン画面上で行ってしまうのが便利です。
Chromeでサイトを表示させた状態で、キーボードのF12キーを押せば画面右側にデベロッパーツールが開きます。
そのまま、右上のほうに表示されるスマートフォン用の表示ボタンをクリックすればOK。
![]()
何のスマートフォンで閲覧した状態にするか、画面上で変更も可能です(スマートフォンに限らず、iPadなどのタブレットにも変更可能)。

これで、スマートフォンで閲覧した画面をパソコン画面で確認することができます。ただし「ほぼ」スマートフォンと同じ表示という状態なので、修正や変更の作業が完了した後、最後は実機で表示や動作の確認を行うほうが無難です。
スマホ用の電話ボタン、表示されてますか?
「うちの事務所のウェブサイトは、スマホ対策済だから大丈夫。」そう仰る士業さんのウェブサイトでも、実はスマホからの閲覧には対応していても、スマホ閲覧者への電話ボタン表示まではできていないことが大半です。
せっかくボタンをタップするだけで電話がかけられるスマートフォンなのですから、反応率向上の対策として、電話番号ボタンは表示させておきましょう。
どのウェブサイトからスマホ対応させるべきか
以上がパソコンとモバイルの閲覧比率確認の簡単な手順でした。この比率は、たとえば複数ウェブサイトを展開している士業事務所さんが「どのウェブサイトからスマホ対応させたらいいかな?」と検討する際に参考になります。
昔から存在する士業事務所のウェブサイトは、まだまだスマートフォンに対応していないものも多く見受けられますが、スマホ非対応のウェブサイトは、今後訪問者の反応率だけでなくGoogleの検索結果でもマイナス要素となりかねません。
スマホからの閲覧比率が高いウェブサイトはもちろん、比率が低いウェブサイトにも対策は急務です。
関連性の高い記事
IWAMOTO
最新記事 by IWAMOTO (全て見る)
- 2024年G. W.期間中の休業日について - 2024年4月26日
- 【制作事例】東京都世田谷区の法律事務所様(総合サイト) - 2023年11月13日
- 【制作事例】宮城県仙台市の税理士法人様(総合サイト) - 2023年11月13日





















